Шаг 1
Шаг 2
Шаг 3
Необходимо сделать на странице форму для загрузки изображений из файла (txt) https://img.tile.expert/img_lb/_cv/php/test.txt
Требования:
- - размещение на картинках текста (любой «водяной знак»), сами картинки уменьшаем до размера в 200px по высоте, ширина пропорционально уменьшена
- - форма должна обрабатываться через AJAX с последующим выводом этих картинок на экран, без перезагрузки страницы, из каталога, при загрузке нужно проверить существование файла
- - при повторной загрузке картинок из нового файла они должны проверяться по url (если встречается тот же текст ссылки, то не загружаем) на «задвоенность», новые картинки добавляются в каталог и также выводятся как и на экране
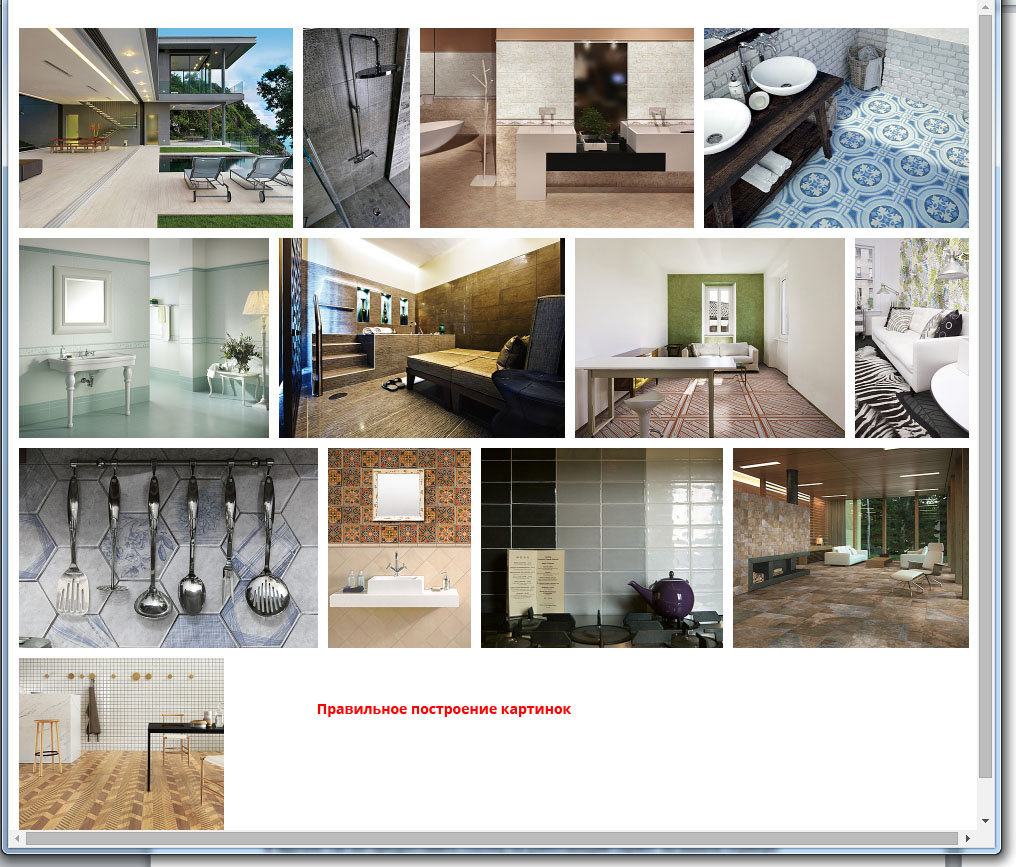
- - картинки необходимо представить в виде стены превью и вывести на той же странице ( по аналогии с тем, как представляются картинки в сервисах поиска Яндекс или Google, не поленитесь посмотреть - и все станет ясно)
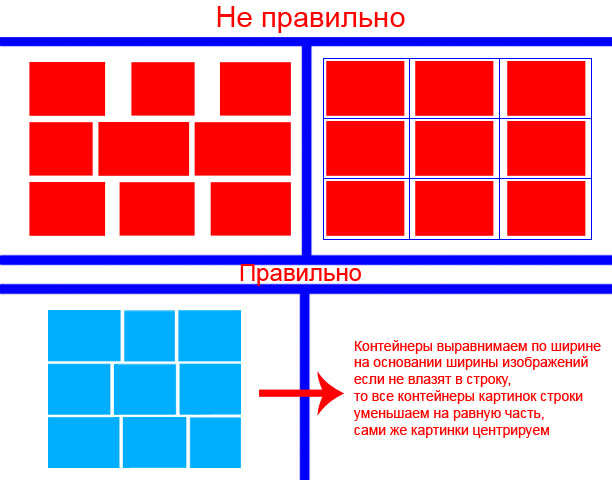
- - необходимо, чтобы картинки застраивали весь экран, строки должны быть одинаковыми по ширине, а картинки - по высоте
- - при изменении размеров экрана картинки должны перестраиваться
- - алгоритм должен быть универсальным и работать с любыми картинками. В то же время полезная часть картинки должна быть максимально открыта
правильно:

не правильно

Для большей наглядности ниже приведены ответы на наиболее задаваемые вопросы:
1) Нужно ли реализовывать увеличение масштаба картинки при наведении курсора?
Нет
2) В каком виде передать сделанную работу?
Лучше комплект файлов, которые можно без лишних настроек разместить на сервере. В идеале так же предоставить ссылку на работающий скрипт на вашем сервере
3) Что означает фраза: "строки должны быть одинаковыми по ширине"?
У правого края экрана края картинок не должны быть лесенкой, а четко по одной линии
4) Нужно ли при клике осуществлять переход или увеличение на весь экран?
Нет
5) В задании должно получиться так, чтобы стили находились в одном файле, скрипты - в другом, разметка - в третьем? Или все должно быть в одном файле?
Как вам удобно.
6) Обязательно ли применение JS/AJAX в тестовом задании?
Обязательно для демонстрации ваших навыков в этой области. Загрузка картинок из файла и помещение на него текста должны быть реализованы на php, представление картинок в виде стены должно быть на js, допускается использование библиотек, однако необходимо алгоритм выстраивания картинок реализовать самому
P.S. Приветствуется использование в написании ООП и MVC для демонстрации ваших навыков, обратите внимание - важно не только написать скрипт, но и сделать так, чтобы он корректно и быстро работал (некоторые делают обрезку картинок в php, отсылая данные пропорций через ajax, это не верно, мы смотрим не только на код и ошибки, но и само решение соискателя )
Перед отправкой готового ТЗ проверяйте, чтобы скрипт работал на IE, FF, Chrome и Opera
Проверяйте уменьшение экрана (сдвиганием границы окна браузера) и изменение масштаба - всё должно корректно работать
Размещать на картинках текст следует нанесением этого текста на само изображение, а не средствами HTML, CSS
Типичные ошибки:
- Выравнивают строки за счёт изменения отступа между картинками, соответственно для каждой строки отступ разный
- Выстраивают картинки в «сетку» с равной шириной и высотой контейнера
- Текст на изображение наложен div-ом поверх картинки

Шаг 4
Прикрепить файл